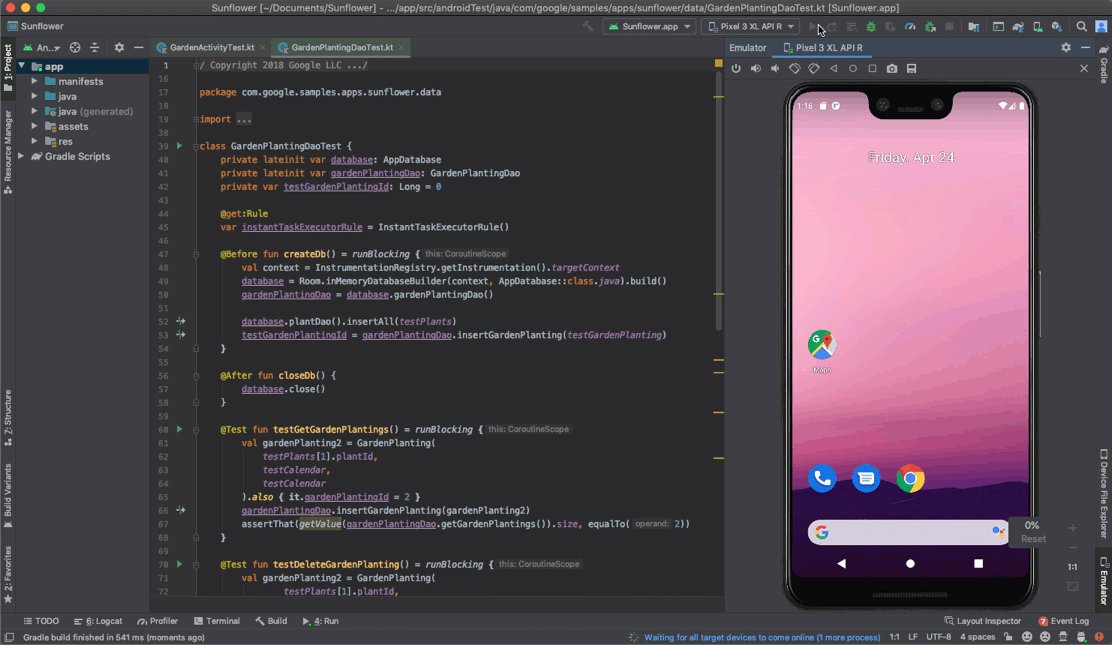
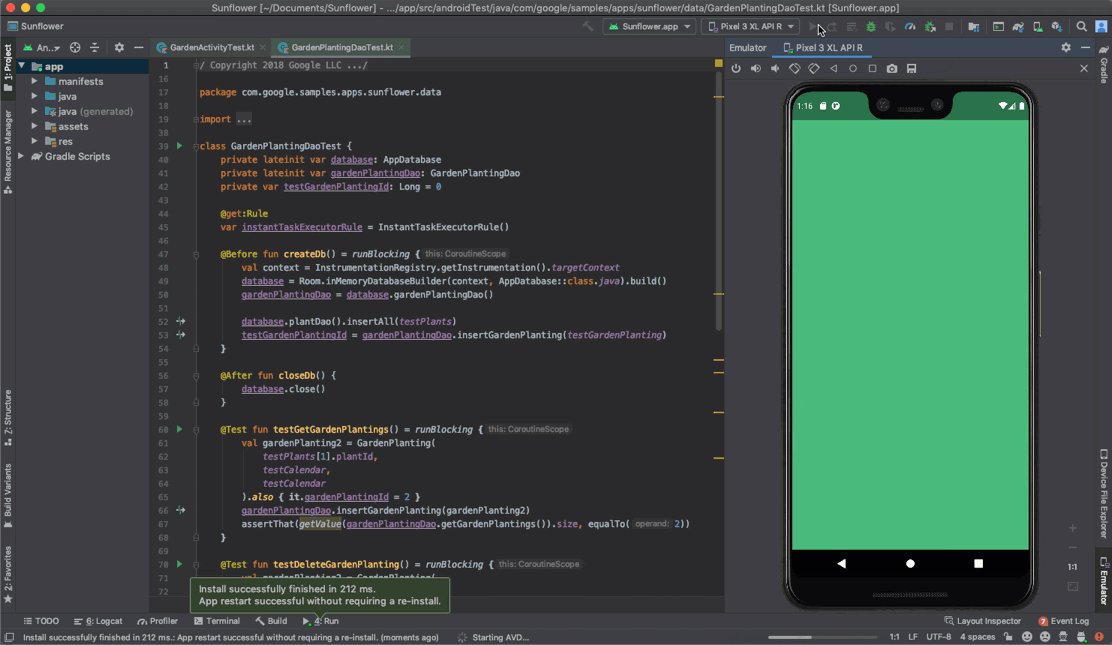
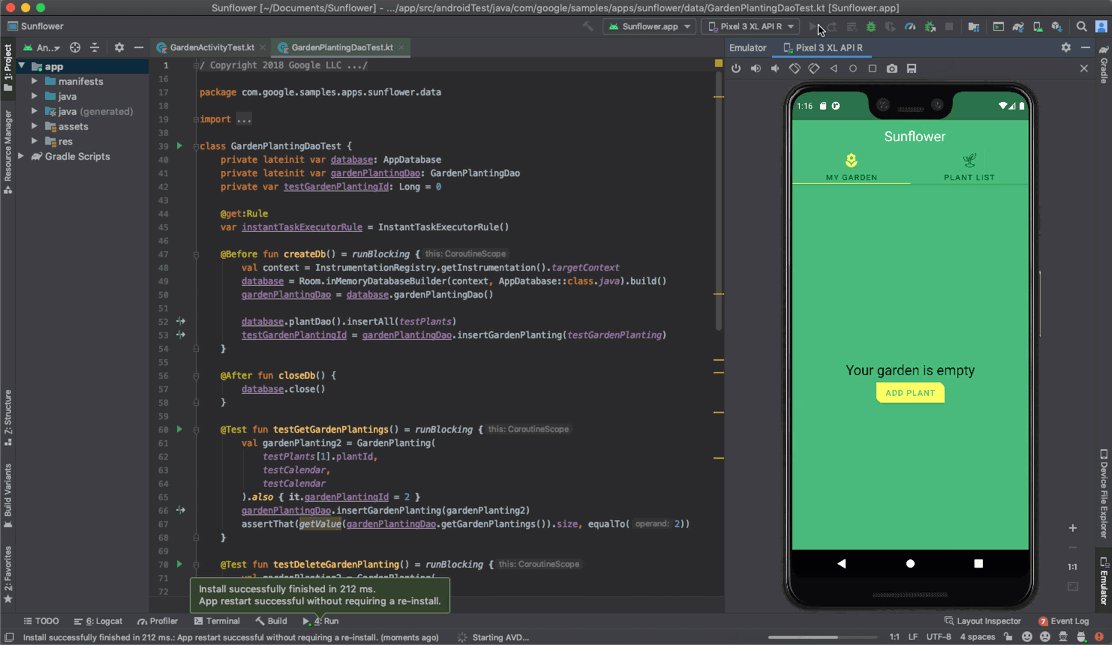
After opening it you will see Virtual emulator in Android Studio available to deploy your Android application. Make sure to have Project tools available in Android Studio (View - Tool Windows - Project) In this post, we have seen that is possible to install Android Studio in Macbook Air M1 and use a virtual device even that your M1 doesn’t. Android Studio Emulator is mostly for testing apps, usually ones you’ve built within the program. You can simulate phone calls, texts, access the Google Play store and perform most tasks you can. Thanks to the plug-in, you can integrate this program with Android Studio as well. Check Out Genymotion (free trial, $136/year) #5 Andy — a Smoother Workflow. Last but not the least, Andy is another way to run Android apps on Mac. However, compared to all emulators we’ve listed above, Andy offers a smoother workflow. Every time it will convert your whole code to machine-level language, and then it will launch the application again. That’s why it takes a lot of time. To deal with this problem, Google has now made a button available in Android Studio. Using this allows the emulator to convert the only newly added code to the machine-level language.
- Mac Android Studio Emulator Download
- Mac Android Studio Emulator Windows 10
- Google Android Emulator Download
- Mac Android Studio No Emulator Installed
Image designed by Giridhar Reddy Vennapusa
Flutteris an open source mobile app development SDK from Google, used to build beautiful Native Android and iOS apps with a single codebase. Dart is the language used to develop Flutter apps.
Flutter is now out of beta andFlutter 1.0 was announced on Dec 4th.
This article covers how to install Flutter and the development environment, and also shares solutions for the most common requirements and issues faced in Flutter app development. The process below is more helpful for Android developers who want to try their hand at Flutter app development.
#1 —Setup
IDEs used to develop Flutter apps
Installation of Flutter
- Download Flutter Zip file.
- Extract Zip file.
- Add Flutter tool to the path from the terminal.
$ export PATH = $PATH: 'PWD'/flutter/bin
PWD → Present Working Directory.
This is a temporary path setting, so when you restart your system, you have to set the Flutter tool path again.
Note: To set the Flutter path permanently in MacOS and avoid setting on every restart, do as shown below in your MacOS terminal.
- touch .bash_profile
- open .bash_profile
- $ export PATH=$PATH: 'PWD'/flutter/bin
“PWD” → Present Working Directory.
To verify Flutter installation and version
- flutter doctor -v
#2— Android Studio Configuration
Installation of Android Studio
To run the app in Android Emulator, you must install Android Studio to get the Android SDK and emulators.
- Download Android Studio and run the .dmg file. It will automatically install the latest Android SDK.
Add Dart Plugin to Android Studio
If you prefer to use Android Studio as your main IDE to develop Flutter, you have to set dart language support to Android Studio as shown below. From here we will be focusing more on Android Studio setup, but you could also use Visual Studio Code or IntelliJ (which is similar to Android Studio).
- Preferences → Plugins → Browse Repository → type Dart in search bar → Install and Restart Android Studio.

Add Flutter Plugin to Android Studio
Mac Android Studio Emulator Download
- Preferences → Plugins → Browse Repository → type Flutter in search bar → Install and Restart Android Studio.
Create Android Emulator
- Tools → AVD Manager → Opens a window
- Select → Create Virtual Device
- Phone → Nexus 5X 5’2″ → Oreo x86 → Android 8.0 → AVD Name(Nexus 5X API 26) → Finish
- Select Nexus 5X API 26 emulator → click on Launch AVD(start) button
#3— iOS Simulator Setup
Installation of Xcode
- To execute the app in iOS simulator, we must install Xcode. Get Xcode from App Store and install.
Launch iOS Simulator from Android Studio
- You can see the Flutter Device Selection button below the toolbar in Android Studio.
- If you have already installed Xcode, clicking the Flutter Device Selection button opens the iOS simulator.
Useful iOS Simulator Commands
- Return to Home → Cmd+Shift+h
- See Recent Apps →Cmd+Shift+h+h
- Quit Simulator→Cmd+q
#4—Using Terminal to Run on Emulator or Simulator
Execute Flutter Apps from Terminal
- Run From Terminal → flutter run
- Run in all devices → flutter run -d all lib/welcome.dart
If your system is connected with multiple devices then, check the connected devices with this command → flutter devices
Running above command will list devices like below
SM G890UU • 4299a0c86788f678 • android-arm • Android 7.0 (API 24) (emulator)
Run in the selected device → flutter run -d 4299a0c86788f678
Check the specific design/run particular dart file in a selected device → flutter run -d 4299a0c86788f678 lib/main.dart
#5 — Flutter Project Structure
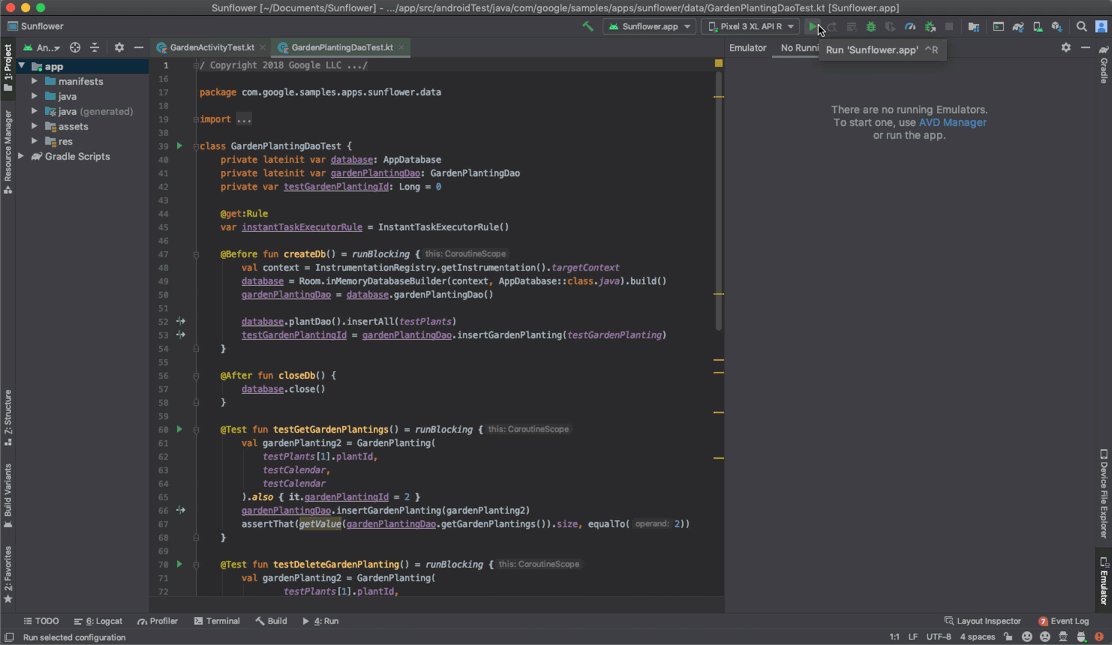
In this article, I am using Flutter with Android Studio.
Flutter Project Structure
In the Project section, the above screenshot shows the structure of the Flutter app.
- android: Has all the Android related files.
- iOS: Has all the iOS-related files.
- lib: Has all the dart files. This is the main folder, where we can write all the application code.
- test: Has all the testing code.
- images: I created this folder. This has all the images we used in our application.
- pubspec.yaml: Has all the third party dependencies and the assets we use in our application.
yaml — Yet Another MultiColumn Layout.
Add dependencies and images in pubspec.yaml file
Mac Android Studio Emulator Windows 10
flutter_rating is the third party dependency.
We have to specify assets in the pubspec.yaml. We can
specify file path with folder name and file name or only the folder name.

images/apple.jpeg → we can use only apple.jpeg image.
images/ → we can use all images that are in the images folder.
Make sure that dependencies are properly aligned with spaces. Otherwise, the images won’t display. This particular issue is hard to figure out if you are fairly new to Flutter or YAML.
#6 — How to Change App Name
In Android
Android folder → app → src → main → Open Manifest → change the label in Application tag.
android:name=”io.flutter.app.FlutterApplication”
android:label=”flutter_android_app”/>
In iOS
iOS folder → Runner → info.plist → Edit the string under CFBundleName
<key>CFBundleName</key>
<string></string>flutter_ios_app
#7 — How to Change App Icon
In Android
Expand the Android folder → app → src → main → res → add app icons in mipmap folders.
Expand the Android folder → app → src → main → open Manifest → change the icon in Application tag.
android:name=”io.flutter.app.FlutterApplication”
android:label=”flutter_android_app”
android:icon=”@mipmap/ic_launcher”>

In iOS
Expand iOS folder → Runner → Assets.xcassets → AppIcon.appiconset
In that folder add all app icons.
Expand iOS folder → Runner → Assets.xcassets → AppIcon.appiconset → update the Contents.json file.
#8 — How to change Splash Image
In Android
Expand Android folder → res → drawable → add image
Expand Android folder → res → drawable → in Launch_background.xml, add bitmap tag.
Google Android Emulator Download
<item></item>
android:gravity=”center”
android:src=”@drawable/ios_android” />

In iOS
Expand iOS folder → Runner → Assets.xcassets → LaunchImage.imageset → add all sizes of splash images in the folder
Expand iOS folder → Runner → Assets.xcassets → LaunchImage.imageset → → open Contents.json → change file name
Mac Android Studio No Emulator Installed
I hope the above setup instructions and advice on how to set a few basic requirements are useful for beginners in Flutter app development. As Flutter is now out of beta, I look forward to seeing more and more developers using Flutter for developing Android and iOS apps with a single codebase. For motivation, check out this Widgets Library website built by the Flutter community.